css选择器权重
CSS选择器权重
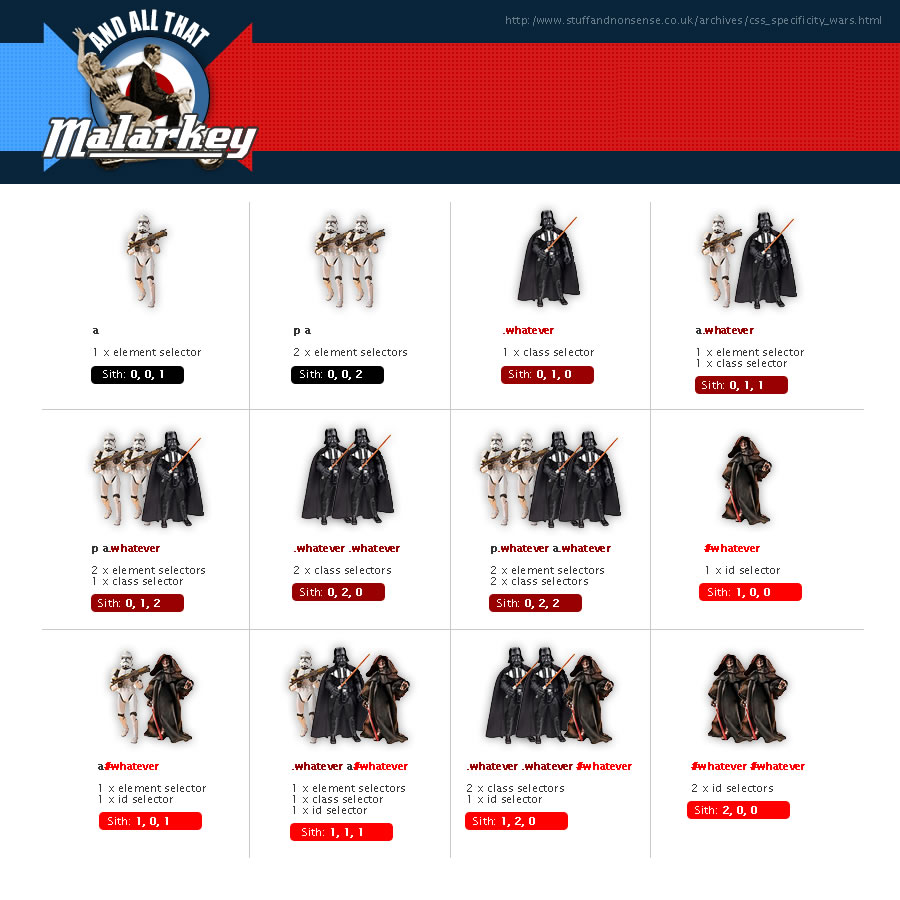
看了things I don’t know about CSS发现覆盖样式有比important更好的方法,又去学习了一遍CSS选择器的优先级,丢图跑
关于!important
之前在使用AmazeUI与Bootstrap时,常常遇见会需要覆盖原生样式的情况,一般情况我们可以添加类去覆盖CSS样式效果,或者通过一样的类名去覆盖样式文件,当我们通过覆盖类发现CSS优先级较低无法覆盖时我们可以使用如下方式