@font-face
文章目录
@font-face
为了实现网页的特殊字体效果,我们可以利用css3的@font-face属性
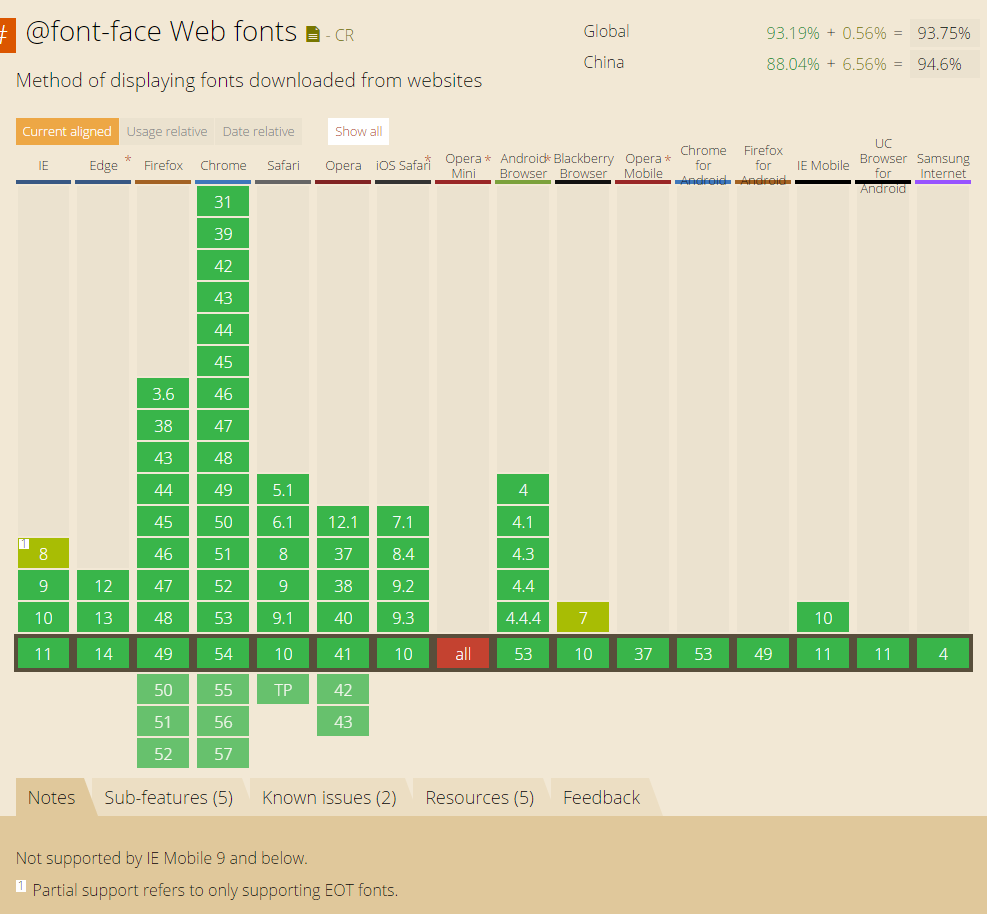
Browser Support
* Edge and IE: The font format only works when set to be “installable”.
* Firefox: Disabled by default, but can be enabled (need to set a flag to “true” to use WOFF2).
属性
属性 可能的值 说明 font-family name 必需的。定义字体的名称。 src URL 必需的。定义该字体下载的网址。 font-stretch normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded可选。定义该字体应该如何被拉长。默认值是”normal”。 font-style normal
italic
oblique可选。定义字体样式。默认值是”normal”。 font-weight normal
bold
100-900可选。定义字体粗细。默认值是”normal”。 unicode-range unicode-range 可选。定义该字体支持Unicode字符的范围。默认值是”ü+0-10 FFFF”。 Eg.
Font Creator
为了使字体文件不至于过大可以使用Font Creator创建自己的字体库
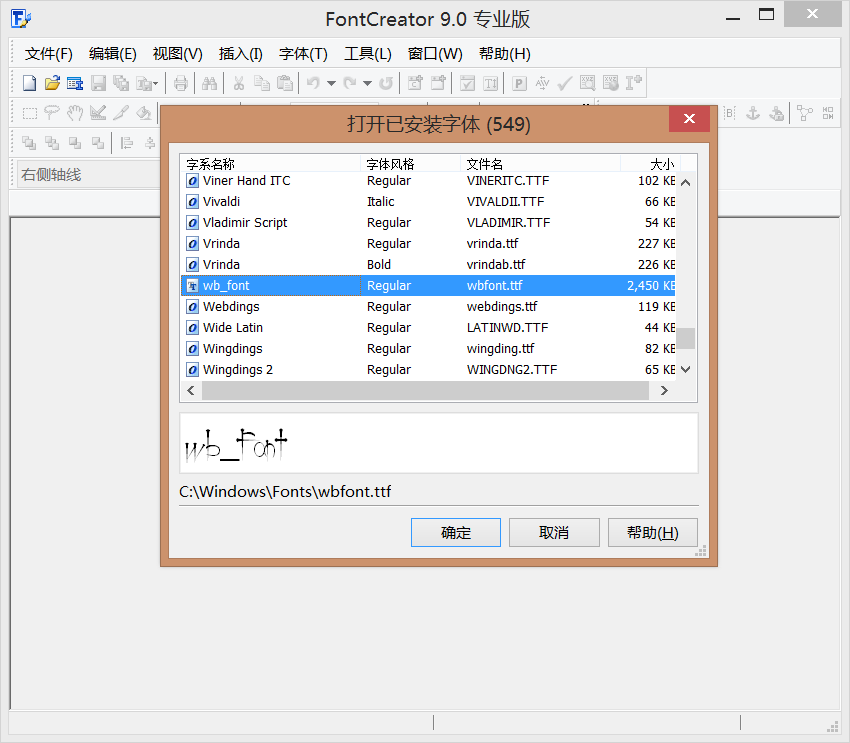
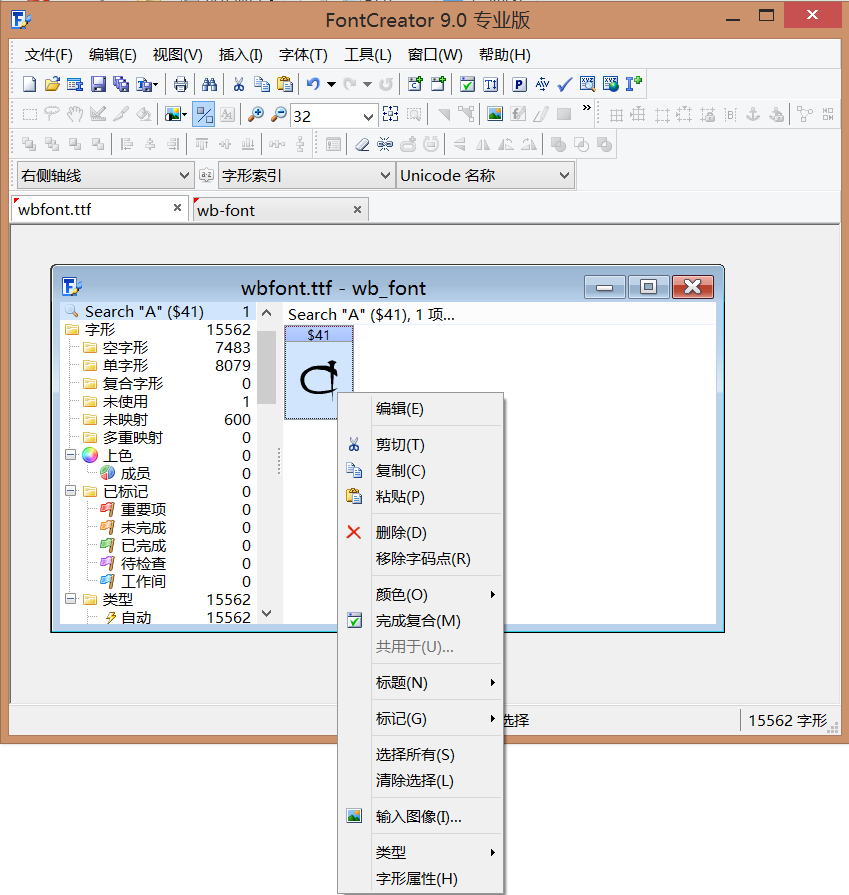
打开需要即将要使用的字体
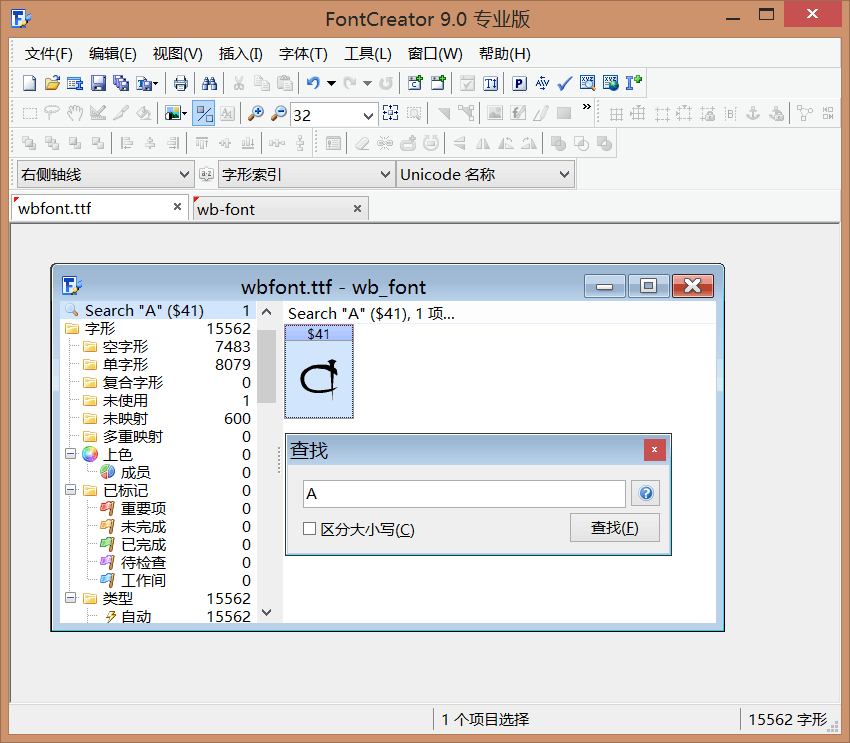
按 Ctrl+F 寻找需要的字体
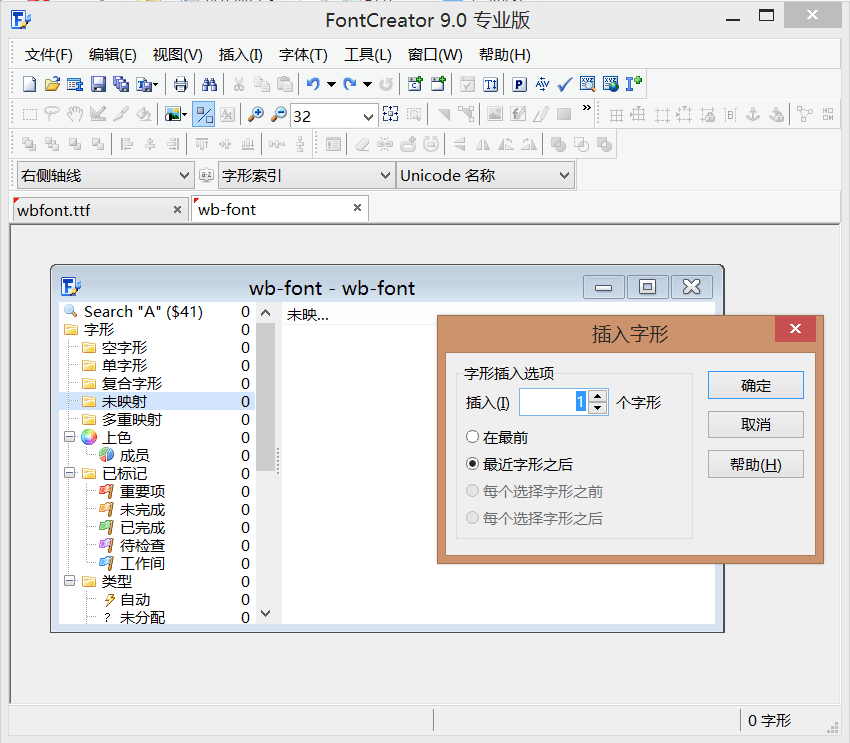
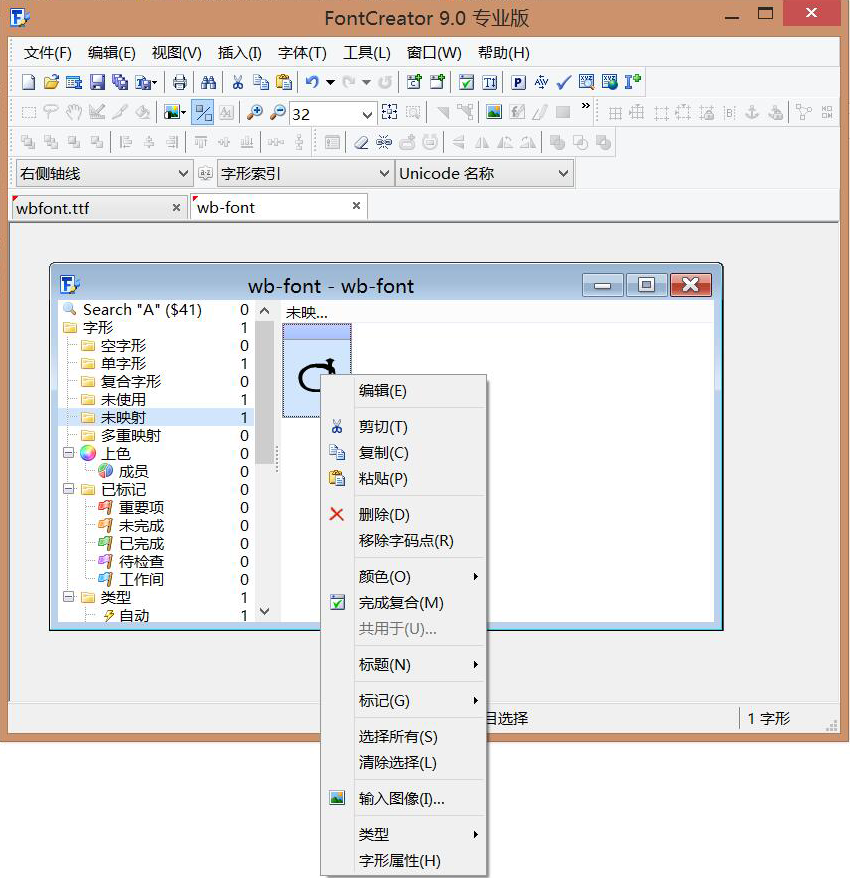
新建字体库,插入新字形
复制需要的字体
粘贴至新建的未映射的字形中
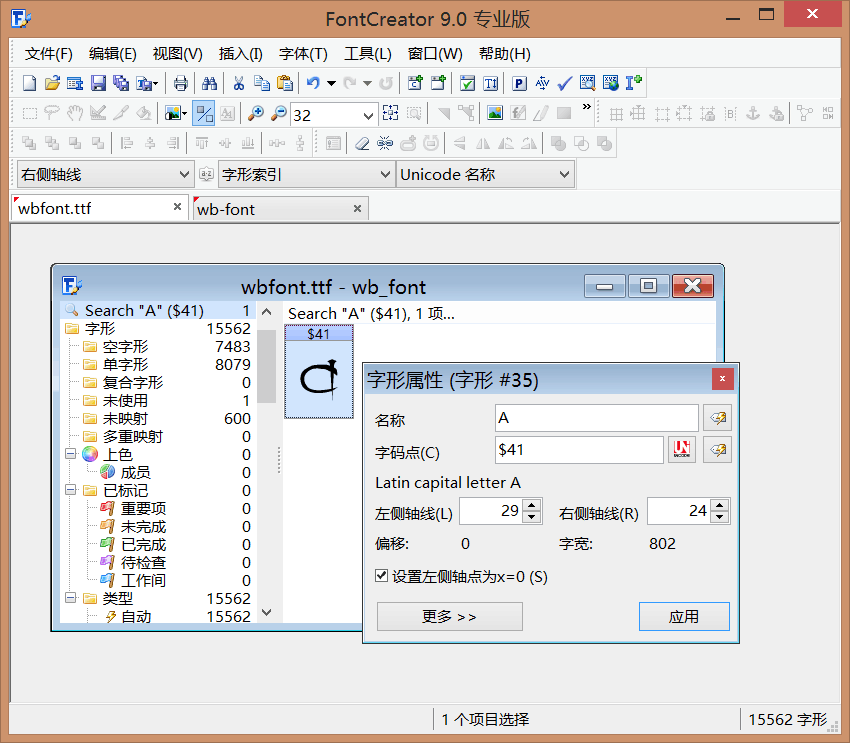
右键原字体的字形属性查阅字码点
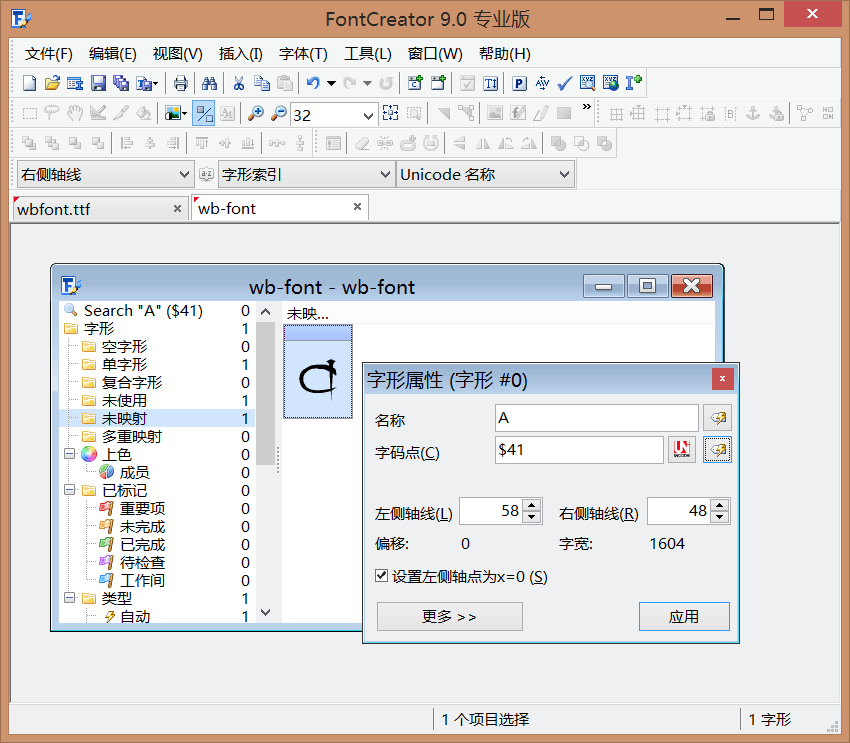
右键新建的未映射字形字形属性填写字码点,并应用
存储新建的字体库
* 由于通过Font Creator新建的字体一般只有ttf与otf格式,我们需要使用Font Squirrel来生成其他对应格式
Font Squirrel
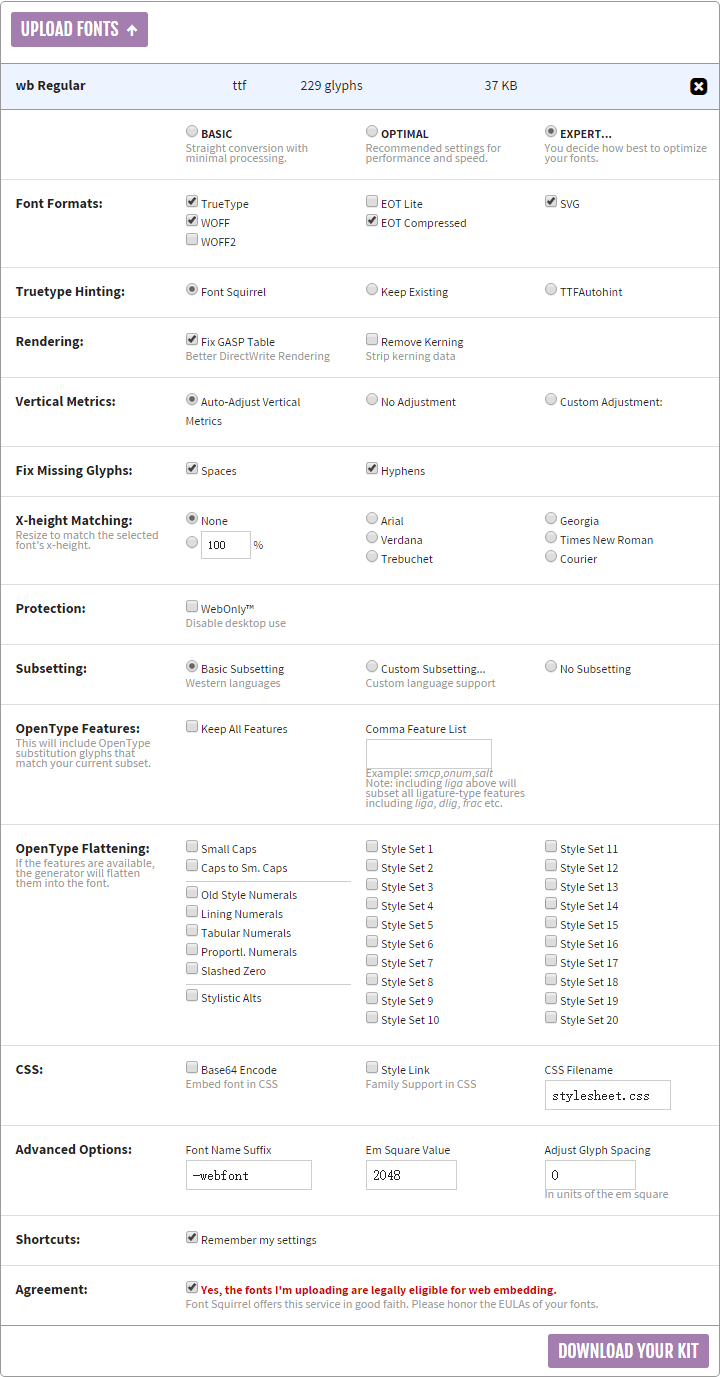
通过Font Squirrel将新生成的字体转化为其他格式
上传字体,并设置转化参数
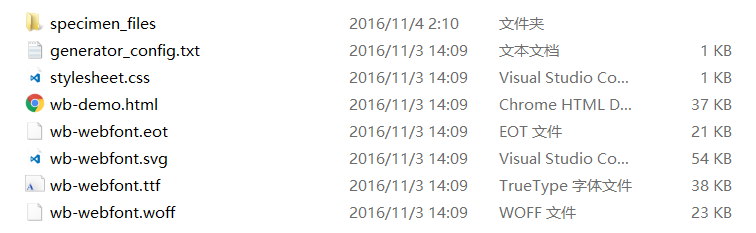
下载
设置新建字体
显示效果
参考文章&链接
w3schools.com
runoob.com
caniuse.com
使用 @font-face 个性化你网站的字体
Font Creator
Font Squirrel